MENJALANKAN FILE ISO
Menjalankan file ISO tanpa harus burn ke CD atau DVD pada windows
Dokumen ku bercerita tentang : MobaLiveCD,
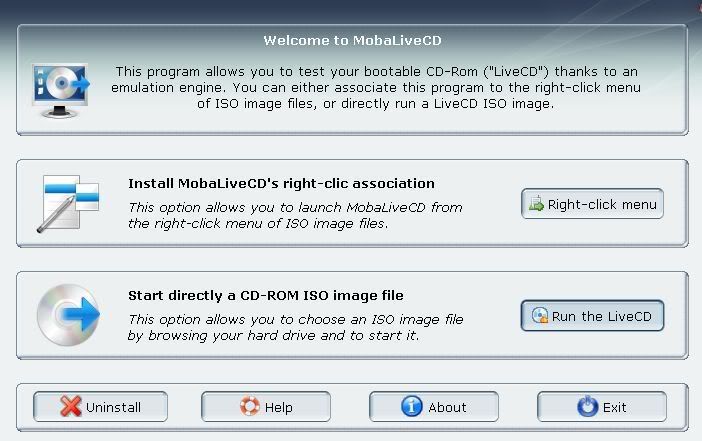
Aplikasi yang sangat mudah untuk menjalankan file ISO, dengan satu Klik saja udah bisa berjalan. menjalankan LiveCD / LiveDVD tanpa harus merestart komputer dari awal? Pernahkan anda menguji file ISO image tanpa harus mem burning ke CD atau DVD?. saya kasih gambaran sedikit, anda mempunya file ISO dan biasanya untuk menjalankannya pasti and harus burning, setelah itu restart dan booting via CD/DVD-room dan bla..bla..bla..,

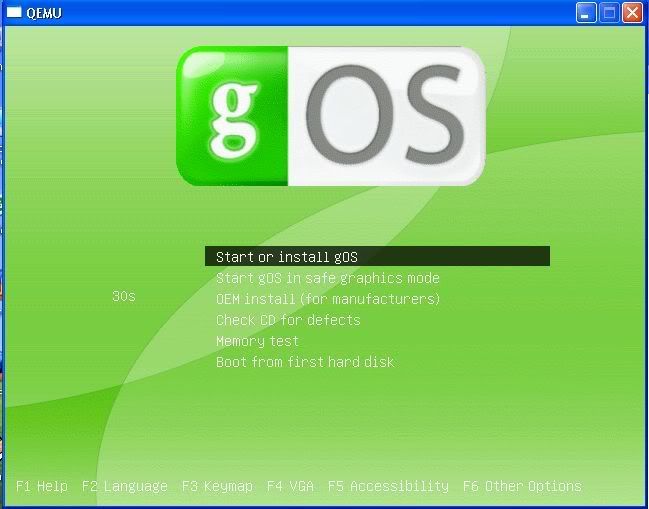
sebagai contoh, saya menggunakan file gos-live-2.0.0-beta1.iso yang pernah saya posting sebelumnya baca disini, untuk menjalankan MobaLiveCD komuter saya menggunakan Windows XP, dan juga dapat menjalankan Linux LiveCD pada Windows.
MobaLiveCD dapat menguji bisa atau tidak bagusnya LiveCD hanya dengan 1 klik, tanpa harus restart ataupun memburning ISO tersebut ke CD.

MobaLiveCD dapat dijalan dengan portabel apat dijadikan portable dan dapat berjalan dari flash disk tanpa installation, Dengan tampilan yang sangat sederhana, penggunaan aplikasi ini jadi sangat mudah.
 ukuran file ini sangat kecil 1.Mb dan silakan unduh filenya disini. Selamat mencoba :z :z
ukuran file ini sangat kecil 1.Mb dan silakan unduh filenya disini. Selamat mencoba :z :z
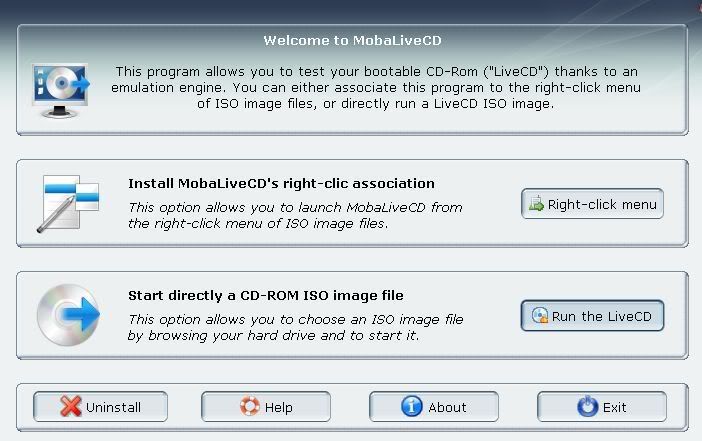
Aplikasi yang sangat mudah untuk menjalankan file ISO, dengan satu Klik saja udah bisa berjalan. menjalankan LiveCD / LiveDVD tanpa harus merestart komputer dari awal? Pernahkan anda menguji file ISO image tanpa harus mem burning ke CD atau DVD?. saya kasih gambaran sedikit, anda mempunya file ISO dan biasanya untuk menjalankannya pasti and harus burning, setelah itu restart dan booting via CD/DVD-room dan bla..bla..bla..,

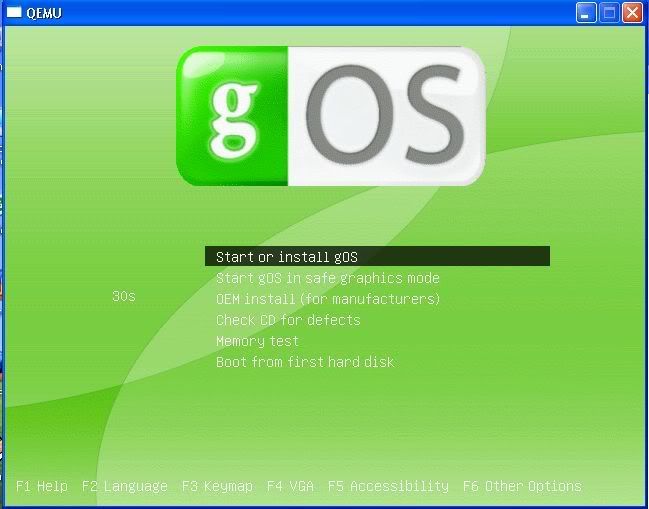
sebagai contoh, saya menggunakan file gos-live-2.0.0-beta1.iso yang pernah saya posting sebelumnya baca disini, untuk menjalankan MobaLiveCD komuter saya menggunakan Windows XP, dan juga dapat menjalankan Linux LiveCD pada Windows.
MobaLiveCD dapat menguji bisa atau tidak bagusnya LiveCD hanya dengan 1 klik, tanpa harus restart ataupun memburning ISO tersebut ke CD.

MobaLiveCD dapat dijalan dengan portabel apat dijadikan portable dan dapat berjalan dari flash disk tanpa installation, Dengan tampilan yang sangat sederhana, penggunaan aplikasi ini jadi sangat mudah.
 ukuran file ini sangat kecil 1.Mb dan silakan unduh filenya disini. Selamat mencoba :z :z
ukuran file ini sangat kecil 1.Mb dan silakan unduh filenya disini. Selamat mencoba :z :zby : http://my-dokumen.blogspot.com

















